| |
CHARACTER SETS |
|
| |
These commands are related to character sets. A character set is a collection of chars placed on a texture. Text Candy supports uniform sized, as well as non-uniform sized characters. You can load and use as many different character sets (fonts) at once as you like to.

|
|
| | | |
| |
AddCharset |
|
| |
Loads a character set. A character set (bitmap font) usually contains an image file (.png) and a sprite sheet data file (.lua) to tell Corona where to find the individual image clips on it. Images must be of .PNG format. Data files (the corresponding .lua file) should always be placed in your projects root folder. Do not place them in subfolders because this could cause problems on the device. The dataFile parameter does not need to contain any extension (.lua) since Text Candy will automatically add this extension, if missing. Same with the imageFile parameter.
| AddCharset("fontName", "dataFile", "fileName", charOrder, spaceWidth, [charSpacing], [lineSpacing] ) |
| fontName | (String) Any unique name for this character set. |
| dataFile | (String) Path and file name to the font's data file (a .lua sprite sheet as exported by Zwoptex, for example). This data file should always be placed in the root folder of your project (where your main.lua resides) to avoid problems on the device. |
| imageFile | (String) Path and file name to the font image used with the font. |
| charOrder | (String) A string containing all characters found on the texture (in the order they are placed on the texture or -if you are using non-uniform sized chars and a sprite sheet data file- in the order they are defined in the data file). |
| spaceWidth | (Number) The width of the space char (the gap between words). |
| charSpacing | (Number) Optional. Specifies the default char spacing of text objects created with this charset. You can also specify an individual char spacing for each text object - see CreateText(). |
| lineSpacing | (Number) Optional. Specifies the default line spacing of text objects created with this charset. You can also specify an individual line spacing for each text object - see CreateText(). |

|
|
| | | |
| |
AddCharsetFromBMF |
|
| |
Loads a character set provided in AngelCode format, which is a .FNT data file and a .PNG image as exported by Bitmap Font Creator (free, Windows) or Glyph Designer (Mac), for example. Both files should be placed directly in your project's root folder for best compatibility on all devices.
| AddCharsetFromBMF("fontName", "dataFile", spaceWidth) |
| fontName | (String) Any unique name for this character set. |
| dataFile | (String) Path and file name to the font's data file (a .fnt description file as exported by Bitmap Font Creator or Glyph Designer, for example). |
| spaceWidth | (Number) Optional, specifies the width of the space char. If not specified, the default space width as found in the data file will be used. |

|
|
| | | |
| |
AddCharsetFromGlyphDesigner |
|
| |
Loads a character set created and exported with Glyph Designer. Glyph Designer is a comprehensive and easy-to-use tool to create great looking bitmap charsets within minutes, including color gradients, highlights, dropshadows, bevels, outlines and more. Glyph Designer directly exports into Text Candy format.
Exported Glyph Designer data already contains y-offset data for each char included. Text Candy reads that data and applies the individual y-offset to each char automatically, so you don't need to do so manually after loading a charset.
| AddCharsetFromGlyphDesigner("fontName", "dataFile") |
| fontName | (String) Any unique name for this character set. |
| dataFile | (String) Path and file name to the font's lua file as exported by Glyph Designer (without the '.lua' extension). |

|
|
| | | |
| |
GetLineWidth |
|
| |
Calculates the width that the specified text line using the specified font would occupy on screen.
| GetLineWidth("fontName", "text", [charSpacing]) |
| fontName | (String) Unique name of a loaded character set. |
| text | (String) Any text. All characters used in this text must be included in the loaded character set. |
| charSpacing | (Number) Optional. Additional spacing between the characters to calculate with. |
| Returns: | (Number) Width of the specified text using the specified font. |

|
|
| | | |
| |
RemoveCharset |
|
| |
Removes (unloads) a character set from memory and deletes all existing text objects that are using this font.
| RemoveCharset("fontName") |
| fontName | (String) Unique name of a loaded character set. |

|
|
| | | |
| |
ScaleCharset |
|
| |
Scales the current charset. Use this command to adjust the size of a loaded font dynamically if it does not match your needs. While shrinking does not affect the graphic quality of a font, enlarging does (the chars may look blurred then). Therefore, it's a good advice to use charsets with higher resolutions and shrink them to the desired size. Scaling a charset also affects all existing text objects on screen that make use of the specified charset which will be realtime-updated then.
| ScaleCharset("fontName", scale) |
| fontName | (String) Unique name of a loaded character set. |
| scale | (Number) Scale factor (1.0 is original scale). |

|
|
| | | |
| |
SetCharXOffset |
|
| |
When using character sets that contain non-uniform sized characters, you might notice that some characters are eventually not properly positioned. This can be compensated by setting an individual x-offset (spacing) for these characters. This has to be done once only per character (after loading a character set).
| SetCharXOffset("fontName", char, offset) |
| fontName | (String) Unique name of a loaded character set. |
| char | (String) Character included in the specified character set. |
| offset | (Number) X-offset (spacing) to apply to this character. Use positive numbers to increase spacing, negative to decrease. |

|
|
| | | |
| |
SetCharYOffset |
|
| |
When using character sets that contain non-uniform sized characters, you might notice that some characters, such as punctuation chars etc., are not properly positioned. This is because the height of their image frame on the texture differs from the average character height. This can be compensated by setting an y-offset for these characters. This has to be done once only per character (after loading a character set).
Note: If you change the char placement method by using the charBaseLine property when creating a text object, you may need to alter your y-offsets, too, because the charBaseLine property changes the way the individual chars are placed within the text object (you can have them placed along their top, center or bottom baseline, whatever looks best for you).
| SetCharYOffset("fontName", char, offset) |
| fontName | (String) Unique name of a loaded character set. |
| char | (String) Character included in the specified character set. |
| offset | (Number) Y-offset to apply to this character. Use positive numbers to shift the character down, negative to shift it up. |

|
|
| | | |
| |
TEXT OBJECTS |
|
| |
Text Candy texts are referred as "text objects" here. You can change a text object's text (or any other setting) at any time, apply animations, deformation effects etc.
Usually you don't need to know what's inside a text object since Text Candy handles everything automatically. If you want to access individual chars of a text object, however, it might be useful to know about the structure of text objects. Each text object contains:
- A group as the first child containing objects to be drawn behind the chars (such as the background image, if attached).
- A group as the second child that contains all the individual chars. Therefore, each char can be accessed using MyText[2][n], where [n] is the index number of the char (wich ranges from 1 to the number of chars visible on screen). Spaces are not drawn as chars, they are simple gaps only.
- A third child which is just a symbol (a small yellow circle) to indicate the position of the text object's origin (visible only when showOrigin is set to true).
- A fourth child (which is a group) that contains the scrollbar items (only if a scrollbar has been attached to the text object).
Each text object provides very useful methods that are described below.

|
|
| | | |
| |
CreateText |
|
| |
Creates a text object. You pass a table that contains all properties you wish to set. This command returns a group that can be handled like any other common Corona® display object. Therefore, you can position, move, rotate and scale a Text Candy text object like any other display object.
Important note:
Text objects should always be removed using Text Candy's clean up commands ( like MyText:delete() or DeleteTexts() ) in order to clean up properly. Do not forget to set your references to the text objects to nil after deleting them (in this example: MyText = nil), otherwise they cannot be garbage collected properly since there are still existing references.
| CreateText(PropertyTable) |
| PropertyTable | (Table) A table containing all properties you want to set. |
| Returns: | (Display Object) Handle of a display group that contains the characters used by the text. |
-- CREATE A TEXT:
local Properties = {}
Properties.fontName = "MyCharacterSet"
Properties.text = "GET READY!"
Properties.x = 100
Properties.y = 100
local MyText = TextCandy.CreateText (Properties)
-- OR JUST THIS WAY:
local MyText = TextCandy.CreateText ( {
fontName = "MyCharacterSet",
text = "GET READY!",
x = 100,
y = 100
} )
Here is a list of all valid text object properties you can set:
| .fontName | (String) Unique name of a loaded character set. The text will use this font. |
| .text | (String) The text to display. |
| .x | (Number) Initial x-coordinate where the text object should be placed. |
| .y | (Number) Initial y-coordinate where the text object should be placed. |
| .originX | (String) "LEFT", "CENTER" or "RIGHT". If set to "LEFT", the origin of the text object is placed on the left side of the text object, "CENTER" places the origin in the middle and "RIGHT" on the right side. The origin is the registration point of the object at which rotation and positioning occurs. |
| .originY | (String) "TOP", "CENTER" or "BOTTOM". If set to "TOP", the origin of the text object is placed on top of the text object, "CENTER" places the origin in the middle and "BOTTOM" at the bottom. The origin is the registration point of the object at which rotation and positioning occurs. |
| .textFlow | (String) "LEFT", "CENTER" or "RIGHT". Sets the text-alignment method for multi-line texts. |
| .fontSize | (Number) Font size of the text (if the text is a vector font text). |
| .wrapWidth | (Number) The width, in pixels, where automatic wrapping should occur. Texts will automatically wrapped to a new line when it exceeds the specified width. Set wrapWidth to '0' (default) to disable automatic wrapping. Texts will be wrapped at space or "-" (minus) chars. Hint: you can use "|" (pipe symbol) to force a line break anywhere inside a text). |
| .charSpacing | (Number) Additional char spacing used between the chars of the text. By default, Text Candy uses the individual widths of the chars to determine the position of the next char. If you are not satisfied with the default text spacing, you can set a custom char spacing for every text object. Use positive numbers to move the chars appart and negative to push the chars together. |
| .lineSpacing | (Number) Additional line spacing used between the lines of the text. By default, Text Candy uses the individual heights of the chars to determine the position of the next line. If you are not satisfied with the default line spacing, you can set a custom line spacing for every text object. Use positive numbers to move the lines appart and negative to push the lines together. | .showOrigin | (Boolean) Displays (True) or hides (False) the origin of the text object. Displaying a text objects origin is quite useful while layouting a game. |
| .startLine | (Number) startLine and linesToShow specify the number of lines that will be visible and the line to start with. If startLine has been set to 1, for example, and linesToShow to 5, only the lines 1 to 5 of the complete text will be shown. You can scroll a text using this command -simply increase or decrease the start line number. The minimum value that can be used for startLine is 1 (will start at the first line). | .linesToShow | (Number) startLine and linesToShow specify the number of lines that will be visible and the line to start with. If startLine has been set to 1, for example, and linesToShow to 5, only the lines 1 to 5 of the complete text will be shown. Useful to create scrolling texts and display a certain part of your text only. |
| .charBaseLine | (String) Choose between "TOP", "CENTER" (default) and "BOTTOM" to have the chars of this text object either placed along their top, center or bottom baseline. Choose the one that looks best with your font. Choosing the right placement for your charset should also reduce the need to adjust individual y-offsets for your chars. |
| .fixedWidth | (Number) If set to any other value then 0, the text's background image (if one) will always keep this width (in pixels). Also, the text's scrollbar (if one) will be placed at this position then. This is useful when you want to display a text within a fixed area (an info box for example) and want to disable the scrollbar's or background's autosize behaviour. Note that you should use both, fixedWidth and fixedHeight, and ensure that your text's origin is set to TOP and LEFT when using this feature. |
| .fixedHeight | (Number) If set to any other value then 0, the text's background image (if one) will always keep this height (in pixels). Also, the text's scrollbar (if one) will use this height then. This is useful when you want to display a text within a fixed area (an info box for example) and want to disable the scrollbar's or background's autosize behaviour. Note that you should use both, fixedWidth and fixedHeight, and ensure that your text's origin is set to TOP and LEFT when using this feature. |
| .Color | (Array) Specify an array here with either four values for a solid color (red, green, blue, alpha amount) or nine values for a color gradient (red1, green1, blue1, alpha1, red2, green2, blue2, alpha2, gradientDirection). GradientDirection can be "left", "right", "up" or "down". Example: Color = {1,.5,.5,1}
To apply a gradient: Color = {1,.5,.5,1, .75,.5,.3,1 "left"} Color can also be set at any time using the text's :setColor method. |
| .parentGroup | (Display Object) If specified, the created text will be automatically inserted into the specified display group. |

|
|
| | | |
| |
Text:addBackground() |
|
| |
Adds a background graphic to your text. The image will be scaled automatically to fit your text. You can also define vertical and horizontal margins, as well as a transparency value. Use this command at any time to replace the background graphic by another one or MyText:removeBackground() to remove any applied background graphic.
| MyText:addBackground( Image, [marginX], [marginY], [alpha], [offsetX], [offsetY] ) |
| Image | (Display Object) Image (or shape) to use as a background image. |
| marginX | (Number) Optional. Horizontal margin (overlapping) in pixels between text and background image. |
| marginY | (Number) Optional. Vertical margin (overlapping) in pixels between text and background image. |
| alpha | (Number) Optional. The background's alpha value (0.0 - 1.0). |
| offsetX | (Number) Optional. Additional x offset of the background image. |
| offsetY | (Number) Optional. Additional y offset of the background image. |

|
|
| | | |
| |
Text:changeFont() |
|
| |
Changes a text object's font on the fly.
| MyText:changeFont( fontName ) |
| fontName | (String) Name of a loaded charset to use. |

|
|
| | | |
| |
Text:delete() |
|
| |
Removes (deletes) a text object, its associated data and all child objects attached to the specified text.
Important note:
Don't forget to set your reference to the text object to "nil" after deleting the text object, otherwise the garbage collector can't remove the associated data.
local MyText = TextCandy.CreateText(...)
...
MyText:delete()
MyText = nil

|
|
| | | |
| |
Text:getLine() |
|
| |
When using multi-line texts (or texts that have been wrapped automatically), this command can be used to retrieve the text of a specified text line.
| Text:getLine(lineNumber) |
| lineNumber | (Number) Number of text line you want to retrieve (1 = first line etc.). |
| Returns: | (String) Text of the specified line or "nil" if the specified line does not exist. |

|
|
| | | |
| |
Text:getLineWidth() |
|
| |
Returns the width of the specified text line of a text object.
| Text:getLineWidth(lineNumber) |
| lineNumber | (Number) Number of text line (1 = first line etc.). |
| Returns: | (Number) Width of the specified line of text in pixels or "nil" if the specified line does not exist. |

|
|
| | | |
| |
Text:getNumLines() |
|
| |
Returns the current number of lines of a text object.
| Text:getNumLines() |
| Returns: | (Number) Number of text lines. |

|
|
| | | |
| |
Text:getProperty() |
|
| |
Returns the specified property value of a text object. MyText:getProperty("wrapWidth") returns the current wrapping width, for example. You can also retrieve a text objects properties simply by using MyText.wrapWidth, MyText.showOrigin etc.
| Text:getProperty() |
| Returns: | (Any) Value of the specified property. |

|
|
| | | |
| |
Text:getText() |
|
| |
Returns the current text of a text object.
| Text:getText() |
| Returns: | Current text content. |

|
|
| | | |
| |
Text:startMarquee() |
|
| |
Generates an automatically smooth scrolling marquee by moving the text object horizontally and adding / removing chars at the beginning and the end of the text. This method only shows the number of chars you specify, so the performance impact is as low as possible, no matter how many text is used. The marquee effect stops automatically when the text is changed, so you need to restart it manually after applying any changes to the text object. Marquees should not be combined with deformations or transitions.
Note: Since Corona® does not support masks yet, you should scale a marquee to span the whole screen or cover the beginning and the end of the text with appropriate images, otherwise the text wrapping effect will be noticeable.
| Text:startMarquee(charsToShow, speed, [startOffsetX]) |
| charsToShow | (Number) The number of chars to display at once. |
| speed | (Number) The scrolling speed. |
| startOffsetX | (Number) You can specify an optional start offset (in pixels) for the scrolling text if it appears too early. |

|
|
| | | |
| |
Text:stopMarquee() |
|
| |
Stops a running marquee. Marquees are also stopped automatically when a text object's property or it's applied text has been changed.

|
|
| | | |
| |
Text:removeBackground() |
|
| |
Removes an applied background graphic from your text.
| MyText:removeBackground( ) |

|
|
| | | |
| |
Text:setColor() |
|
| |
Applies either a solid color or a color gradient to a text. Please note that tinting bitmap texts does not work on older Corona versions.
| Text:setColor(red, green, blue, alpha, [red2, green2, blue2, alpha2, direction] ) |
| red | (Number) Red color amount. Any number from 0 to 1. |
| green | (Number) Green color amount. Any number from 0 to 1. |
| blue | (Number) Blue color amount. Any number from 0 to 1. |
| alpha | (Number) Alpha amount. Any number from 0 (transparent) to 1 (opaque). Defaults is 1, if not specified. |
| red2 | (Number) Red color amount of the second color (used for color gradient). Any number from 0 to 1. |
| green2 | (Number) Green color amount of the second color (used for color gradient). Any number from 0 to 1. |
| blue2 | (Number) Blue color amount of the second color (used for color gradient). Any number from 0 to 1. |
| alpha2 | (Number) Alpha amount of the second color (used for color gradient). Any number from 0 (transparent) to 1 (opaque). Defaults is 1, if not specified. |
| direction | (String) Direction of the color gradient. Values can be "left", "right", "up" or "down". |

|
|
| | | |
| |
Text:setOrigin() |
|
| |
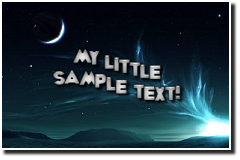
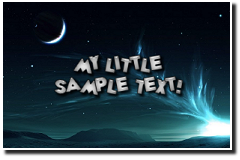
Places the text object's origin. The origin is the text object's registration point that is used to position or rotate the object. It also determines where inside the char object's boundaries the chars are placed. This is quite useful. If you place a text at y = 100, for example, and want to get sure that it never ever occupies any screen space below it (no matter how many chars it will ever use) than you set the origin's Y-position to bottom. This ensures that all text will be drawn above the origin, the text will grow upwards then. If you set the origin to the object's center, the text will grow into all directions. If you set the origin to the left, the text will grow to the right and so on.
 originX = "LEFT", originY = "TOP". originX = "LEFT", originY = "TOP".
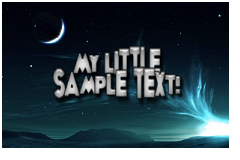
 originX = "RIGHT", originY = "CENTER". originX = "RIGHT", originY = "CENTER".
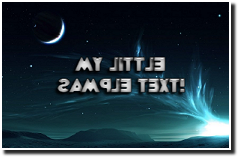
 originX = "CENTER", originY = "BOTTOM". originX = "CENTER", originY = "BOTTOM".
| Text:setOrigin(originX, originY) |
| originX | (String) "LEFT", "CENTER" or "RIGHT". If set to "LEFT", the origin of the text object is placed on the left side of the text object, "CENTER" places the origin in the middle and "RIGHT" on the right side. The origin is the registration point of the object at which rotation and positioning occurs. |
| originY | (String) "TOP", "CENTER" or "BOTTOM". If set to "TOP", the origin of the text object is placed on top of the text object, "CENTER" places the origin in the middle and "BOTTOM" at the bottom. The origin is the registration point of the object at which rotation and positioning occurs. |

|
|
| | | |
| |
Text:setProperties() |
|
| |
Use this command to change a text object's properties (text flow, position of the origin, wrap width etc.) at any time. You pass a table that contains one or more valid properties (see CrateText( ) for a list of valid text object properties).
| Text:setProperties(PropertyTable) |
| PropertyTable | (Table) A table containing all properties you want to set. |

|
|
| | | |
| |
Text:setProperty() |
|
| |
Use this command to change a specified property of a text object (text flow, position of the origin, wrap width etc.) at any time. See CrateText( ) for a list of valid text object properties.
| Text:setProperty(propertyName, value) |
| propertyName | (String) Property name (f.e. "wrapWidth"). |
| value | (Any) Any appropriate value for the specified property. |

|
|
| | | |
| |
Text:setText() |
|
| |
Use this command to change or update the text of a text object.
| Text:setText(text, [wrapWidth]) |
| text | (String) Any text. All chars must be included in the text object's used character set. |
| wrapWidth | (Number) Optional maximum width of the text where automatic wrapping should occur. |

|
|
| | | |
| |
Text:updateChars() |
|
| |
This is a very fast method to update the chars of a text object with another text. It assumes that the amount of chars of the text object does not change (means that the new text has to be of the same length than the previous text). This eliminates the need to redraw the complete text object. This method is way faster than setText() and it also does not interrupt / restart any running animations. The drawback is, however, that the specified text must match the amount of chars of the text object because this method does not create any new chars, nor does it delete any. It just updates the existing ones with a new text. Use it for clock texts, score displays etc. -any texts of fixed length. IF the specified text does not match the number of existing chars, this method automatically calls setText() instead (which causes a redraw then, therefore is slower and may also interrupt any running animations). So in short: use updateChars() instead of setText() with text objects of a fixed length only.
| Text:updateChars(text) |
| text | (String) Any text. All chars must be included in the text object's used character set. The specified text must be of same length than the previous text of the text object (to avoid a redraw). |

|
|
| | | |
| |
Text:setTextFlow() |
|
| |
Use this command to set the text alignment of multi-line texts.



| Text:setTextFlow(direction) |
| direction | (String) "LEFT", "CENTER" or "RIGHT". Determines the text alignment method of the text. |

|
|
| | | |
| |
VECTOR TEXT OBJECTS |
|
| |
You can also use custom true type (vector) fonts to create text objects. Text objects created with vector fonts instead of bitmap fonts provide the same functionality and methods like normal text objects (see above) plus some special methods you can use with vector fonts only. Those are described below.
To create text objects from vector fonts, you must load a true type character set first. This is done using AddVectorFont() instead of using AddCharset().
There are pros and cons using vector fonts. While vector fonts are more flexible than bitmap charsets (you can change the font size of any vector text object, for example), they are single-colored only and do not look very fancy. On the other hand, you can change a vector text object's color at any time. Vector texts are slightly more performance intensive than bitmap text objects when it comes to (re)draw them, therefore you should not use them with texts that contain a huge amount of chars. In this case, you would be better off using Corona's® display.newText() method.
Please note, that vector fonts are not supported on all platforms, OS version or devices (on iOS, versions prior to 3.2 are not supported). You may also notice that some fonts work, while others don't. We hope that the compatibility of this feature will be further improved soon.
Vector text objects are created exactly the same way as you would create a bitmap text object - see CreateText(), except that you specify the name of the true type font as the font name. You can use additional parameters in the properties list:
-- CREATE A VECTOR TEXT OBJECT:
local MyText = TextCandy.CreateText ( {
fontName = "TrueTypeFontName",
text = "GET READY!",
x = 100,
y = 100,
-- ADDITIONAL VECTOR TEXT PROPERTIES:
fontSize = 16,
Color = {1,0,0, 1},
shadowOffX = 8,
shadowOffY = 8,
shadowAlpha = 128
} )

|
|
| | | |
| |
AddVectorFont |
|
| |
Loads a true type font. The true type font must be included into your project as described in the Corona® manual (see this page).
| AddVectorFont(fontName, charsToInclude, defaultSize, [charSpacing], [lineSpacing]) |
| fontName | (String) The name of the true type font. You must use the name of the font as returned by native.getFontNames(), not the file name. |
| charsToInclude | (String) A string that contains all characters of this font you wish to use. |
| defaultSize | (Number) The default font size of text objects using this charset. |
| charSpacing | (Number) Optional. Specifies the default char spacing of text objects created with this charset. You can also specify an individual char spacing for each text object - see CreateText(). |
| lineSpacing | (Number) Optional. Specifies the default line spacing of text objects created with this charset. You can also specify an individual line spacing for each text object - see CreateText(). |

|
|
| | | |
| |
VectorText:addDropShadow |
|
| |
Adds a drop shadow effect to a vector text object. You can remove a drop shadow by specifying 0 for both, x and y shadow offset:
VectorText:addDropShadow(0,0)
Note: Applying drop shadows will double the performance impact each time the object needs to be redrawn (which is each time you change a text object's property, such as wrapWidth, fontSize, textFlow, it's text etc.).
| VectorText:addDropShadow(offsetX, offsetY, alpha) |
| offsetX | (Number) Drop shadow x offset. |
| offsetY | (Number) Drop shadow y offset. |
| alpha | (Number) Drop shadow alpha (0-1). |

|
|
| | | |
| |
VectorText:setColor |
|
| |
Colorizes the chars of a vector text object.
| VectorText:setColor(R,G,B, [A]) |
| R | (Number) Red amount of the color (0-1). |
| G | (Number) Green amount of the color (0-1). |
| B | (Number) Blue amount of the color (0-1). |
| A | (Number) Alpha amount of the color (0-1). Defaults to 1 (opaque) if not specified. |

|
|
| | | |
| |
VectorText:setFontSize |
|
| |
Unlike bitmap text objects, you can change the character size (font size) of a vector text object at any time (you can also use MyText.xScale and MyText.yScale to scale a text object, which works with both, vector and bitmap texts).
| VectorText:setFontSize(fontSize) |
| fontSize | (Number) New font size to apply to the text. |

|
|
| | | |
| |
SCROLLABLE TEXTS |
|
| |
Since mobile devices offer very limited screen space, using scrollable texts is a great way to provide much information on narrow space. Scrollable texts also help to keep performance impacts low by drastically reducing the amount of chars to draw. You can attach a scrollbar to let the user scroll your text or scroll a text programmatically using MyText:scroll(). You can use any custom scrollbar graphics (or just colored rectangles, for example).

|
|
| | | |
| |
Text:addScrollbar() |
|
| |
Adds a functional scrollbar to your text. Simply pass a table containing the scrollbar settings (see below for a description of the various scrollbar settings).

MyText:addScrollbar({
xOffset = 20,
scaleButton = true,
autoHide = true,
startLine = 1,
linesToShow = 5,
Button = display.newImage("Images/scrollbutton.png"),
Frame = display.newImage("Images/scrollbarframe.png"),
ButtonTop = display.newImage("Images/scrollbutton_top.png"),
ButtonBottom = display.newImage("Images/scrollbutton_bottom.png"),
FrameTop = display.newImage("Images/scrollbarframe_top.png"),
FrameBottom = display.newImage("Images/scrollbarframe_bottom.png"),
})
| MyText:addScrollbar( PropertyTable ) |
| .xOffset | (Number) The spacing between the text's right border and the scrollbar in pixels. |
| .scaleButton | (Boolean) When set to true, scrollbar button scales automatically according to the amount of text. If false, scrollbar button will keep it's original size. |
| .autoHide | (Boolean) When set to true, scrollbar stays hidden and appears automatically each time the amount of text lines gets greater than the amount of visible lines. |
| .startLine | (Number) The line number to start with. If set to 3, for example, line number 3 will be shown as the first line. |
| .linesToShow | (Number) The number of lines to be visible. If set to 5, for example, five lines will be shown. |
| .Button | (Display Object) Image (or rectangle shape) to use as scrollbar button. This graphic will be scaled vertically if scaleButton is set to true. |
| .Frame | (Display Object) Image (or rectangle shape) to use as scrollbar frame. This graphic will be scaled vertically to fit the height of the text. |
| .ButtonTop | (Display Object) The top cap of the scrollbar button. While the scrollbar button may be scaled, the top and bottom caps won't. Use the cap images to create smooth, nice looking rounded corners. |
| .ButtonBottom | (Display Object) The bottom cap of the scrollbar button (no scaling). |
| .FrameTop | (Display Object) The top cap of the scrollbar frame. While the scrollbar frame may be scaled, the top and bottom caps won't. Use the cap images to create smooth, nice looking rounded corners. |
| .FrameBottom | (Display Object) The bottom cap of the scrollbar button (no scaling). |

|
|
| | | |
| |
Text:getScroll() |
|
| |
Returns the line number of the topmost text line that is currently visible. If a text has not been scrolled down, for example (which means that line number 1 is still the topmost line), Text:getScroll returns 1. If you scroll down the text one line, you will receive 2, since line number 2 is now the topmost visible line. If Text:getScroll returns the same value as Text:getMaxScroll, the text has been scrolled down to the very bottom.

|
|
| | | |
| |
Text:getMaxScroll() |
|
| |
Returns the maximum value for Text:getScroll (which is the maximum amount of lines that a text can be scrolled down until it reaches the bottom).

|
|
| | | |
| |
Text:scroll() |
|
| |
Scrolls a text programmatically up or down and automatically adjusts the scrollbar position (if you attached one) to indicate the current scroll position of the text.
| Text:scroll(amount) |
| amount | (Number) Number of lines to scroll. Use positive values to scroll down a text, negative to scroll up. |

|
|
| | | |
| |
Text:setScroll() |
|
| |
Scrolls a text programmatically up or down and automatically adjusts the scrollbar position (if you attached one) to indicate the current scroll position of the text. Unlike MyText:scroll (which scrolls the text relative to it's current scroll value), MyText:setScroll scrolls to a certain (absolute) line number.
| Text:setScroll(lineNumber) |
| lineNumber | (Number) Number of line to show as the topmost visible line. A value of 1, for example, will scroll the text all the way up, showing the first line of text (line number 1) as the topmost line. |

|
|
| | | |
| |
Text:setVisibleLines() |
|
| |
Defines what lines of a multi-line text should be displayed and can be used to create scrollable texts without the use of a scrollbar (if you want to provide your own scroll buttons, for example). linesToShow specifies the number of lines that will be visible and startLine the line to start with. If startLine has been set to 1, for example, and linesToShow to 5, only the lines 1 to 5 of the complete text will be shown. The minimum value that can be used for startLine is 1 (text starts with the first line then).
| Text:setVisibleLines(startLine, linesToShow) |
| startLine | (Number) Defines the first line of text to display. Ranges from 1 (first line) to MyText:geNumLines(). |
| linesToShow | (Number) Defines the number of lines to display, counted from "startLine". If set to "0" (default), all lines will be shown. |

|
|
| | | |
| |
TEXT DEFORMATIONS |
|
| |
Text Candy provides various deformation effects that can be applied to text objects. Deformation effects are static, non-animated effects. Therefore, they do not require much performance and are quite useful to make your texts look less monotonous or to create eye catching titles or messages.
Each deformation type has its own parameters that can be customized to change its appearance. Deformation effects can also be combined with char transitions, resulting in a wide range of different visual effects. A deformation effect influences a text object as long as it is removed again. You can apply and remove effects to your text objects at any time.
If you want to combine deformations with animations or transitions, deformations should always applied first (applying a deformation afterwards will cause the animation to be stopped).
Note: Deformations, animations and transitions should always be applied to a text after it has been set up completely and it's properties have been set already. This is because changing a text's properties may force the text to be redrawn which in turn would cause the animation, deformation or transition to restart.
The following properties are valid for ALL deformation effect types:
| flipCharsX | (Boolean) Set this property to true to flip chars horizontally. If not specified or set to nil, chars are drawn as usual. |
| flipCharsY | (Boolean) Set this property to true to flip chars vertically. If not specified or set to nil, chars are drawn as usual. |

|
|
| | | |
| |
Text:applyDeform() |
|
| |
Applies a deformation effect to a text object.
| Text:applyDeform(PropertyTable) |
| PropertyTable | (Table) A table containing properties of the desired effect (see below). |

|
|
| | | |
| |
Text:removeDeform |
|
| |
Removes the currently applied deformation effect.

|
|
| | | |
| |
DEFORM_SHAKE |
|
| |
"Shakes" the text by applying a random scale, rotation, x- or y-position to each of the chars.

| angleVariation | (Number) Random angle variation range per char (0 to 360). |
| scaleVariation | (Number) Random scale variation range per char. |
| xVariation | (Number) Random x-position variation per char. |
| yVariation | (Number) Random y-position variation per char. |
MyText:applyDeform({
type = TextCandy.DEFORM_SHAKE,
angleVariation = 25,
scaleVariation = 0,
xVariation = 0,
yVariation = 10
})

|
|
| | | |
| |
DEFORM_WAVE_Y |
|
| |
Applies a wavy effect to the text by altering the chars' y-position.

| frequency | (Number) Length of the wave. |
| amplitude | (Number) Height of the wave. |
MyText:applyDeform({
type = TextCandy.DEFORM_WAVE_Y,
frequency = 50,
amplitude = 15,
})

|
|
| | | |
| |
DEFORM_WAVE_SCALE |
|
| |
Applies a wavy scale effect to the text by altering the chars' x- and y-scale.

| frequency | (Number) Length of the wave. |
| amplitude | (Number) Height of the wave. |
| minScale | (Number) Minimum scale size the chars should keep. |
| scaleX | (Boolean) If true, chars will be scaled in x-direction. |
| scaleY | (Boolean) If true, chars will be scaled in y-direction. |
MyText:applyDeform({
type = TextCandy.DEFORM_WAVE_SCALE,
frequency = 25,
amplitude = 0.5,
minScale = .75,
scaleX = false,
scaleY = true
})

|
|
| | | |
| |
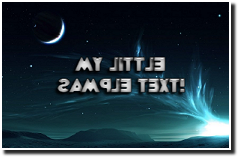
DEFORM_MIRROR |
|
| |
Mirrors the chars either horizontally, vertically, or both.

| mirrorX | (Boolean) If true, chars will be mirrored in x-direction. |
| mirrorY | (Boolean) If true, chars will be mirrored in y-direction. |
MyText:applyDeform({
type = TextCandy.DEFORM_MIRROR,
mirrorX = true,
mirrorY = false
})

|
|
| | | |
| |
DEFORM_CIRCLE |
|
| |
Creates an arched, semi- or full circle text.

| radius | (Number) Radius of the circle. |
| radiusChange | (Number) Radius change per char. |
| angleStep | (Number) Angle step (spacing) per char. |
| stepChange | (Number) Angle step change per char. |
| autoStep | (Boolean) If true, the angle step will be calculated automatically so that all chars of the text create a full circle. |
| ignoreSpaces | (Boolean) If true, spaces between chars will be removed (to avoid gaps between the chars) which looks better in most cases but makes the text harder to read. |
MyText:applyDeform({
type = TextCandy.DEFORM_CIRCLE,
radius = 90,
radiusChange = 0,
angleStep = 12,
stepChange = .175,
autoStep = true,
ignoreSpaces = true
})

|
|
| | | |
| |
DEFORM_ZIGZAG |
|
| |
Toggles between two y-position, angle or scale values per char.

| toggleY | (Number) The y-coordinate amount to toggle from char to char. |
| toggleAngle | (Number) Angle range to toggle from char to char (0-360). |
| toggleScale | (Number) Scale range to toggle from char to char. |
| minScale | (Number) Minimum scale size that each char should keep. |
MyText:applyDeform({
type = TextCandy.DEFORM_ZIGZAG,
toggleY = 3,
toggleAngle = 10,
toggleScale = 0,
minScale = 1.0
})

|
|
| | | |
| |
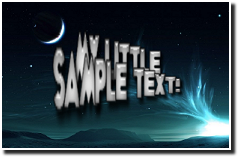
DEFORM_SQUEEZE |
|
| |
"Squeezes" a text either on the left side, right side, the middle or on both sides.

| min | (Number) The y-coordinate amount to toggle from char to char. |
| max | (Number) Angle range to toggle from char to char (0-360). |
| mode | (String) "OUTER", "INNER", "LEFT" or "RIGHT". |
| scaleX | (Number) Minimum scale size that each char should keep. |
| scaleY | (Number) Minimum scale size that each char should keep. |
MyText:applyDeform({
type = TextCandy.DEFORM_SQUEEZE,
min = 0.0,
max = 3.5,
mode = "OUTER", -- "LEFT" / "RIGHT" / "INNER"
scaleX = false,
scaleY = true
})

|
|
| | | |
| |
TEXT ANIMATIONS |
|
| |
Text Candy can animate any text object or its individual chars. You can set a delay for the animation, a duration and various other settings. You can automatically animate the scale, alpha, rotation and position of the individual chars or the whole text object.
You can apply both, a deformation effect and an animation to a text, but you should apply the deformation effect BEFORE you animate the text.
Note: Deformations, animations and transitions should always be applied to a text after it has been set up completely and it's properties have been set already. This is because changing a text's properties may force the text to be redrawn which in turn would cause the animation, deformation or transition to restart.

|
|
| | | |
| |
Text:applyAnimation() |
|
| |
Defines and applies a repetitive animation to a whole text object or its individual chars. The effect uses the char's current rotation, scale, position etc. and animates these properties smoothly back and forth, within your specified ranges. Use it to create blinking texts, jumping chars and other effects.
| Text:applyAnimation( PropertyTable ) |
| PropertyTable | (Table) A table containing the animation settings (see below). |
MyText:applyAnimation({
interval = 1,
startNow = true,
restartOnChange = true,
delay = 0,
duration = 3000,
charWise = true,
autoRemoveText = true,
frequency = 250,
startAlpha = 0.75,
alphaRange = 0.25,
xScaleRange = 0.25,
yScaleRange = 0.25,
rotationRange = 25,
xRange = 10,
yRange = 10
})
Here is a list of all valid animation properties you can set:
| .interval | (Number) The animation's update delay interval (in milliseconds). As higher the number, as slower the update occurs. If not specified, the update interval is once per frame. |
| .startNow | (Boolean) True = effect will start immediately. False = effect will start either on text change (if restartOnChange is set to true) or manually using startAnimation(). |
| .restartOnChange | (Boolean) If set to true, the animation will be automatically restarted each time the text was changed. |
| .delay | (Number) The delay (in milliseconds) to wait until the animation starts. |
| .duration | (Number) The duration of the animation effect. If not specified or set to 0, the animation plays infinitely. |
| .charWise | (Boolean) If set to true, the animation will be applied to the individual chars. If set to false, the complete text object will be animated instead. |
| .autoRemoveText | (Boolean) If set to true, the text object will be deleted automatically when the animation has ended (you will need to set a duration value then). |
| .frequency | (Number) The frequency (speed) of the animation. As higher the number, as slower the animation. |
| .startAlpha | (Number) Start alpha value of the chars or the text object. If not specified, the current alpha value will be used. |
| .alphaRange | (Number) The animation range of the alpha value. If set to 0.5, for example, the alpha value will change smoothly from [start value]-0.5 to [start value]+0.5 and vice versa. Use it to create smooth blinking texts. |
| .xScaleRange | (Number) Range of x-scale to apply to the chars or the whole text object over time. If not specified or set to 0, x-scale won't be changed. |
| .yScaleRange | (Number) Range of y-scale to apply to the chars or the whole text object over time. If not specified or set to 0, y-scale won't be changed. |
| .rotationRange | (Number) Range of rotation to apply over time. If not specified or set to 0, no rotation occurs. | .xRange | (Number) The horizontal position change to apply over time. If not specified or set 0, no horizontal position change occurs. |
| .yRange | (Number) The vertical position change to apply over time. If not specified or set 0, no vertical position change occurs. |

|
|
| | | |
| |
Text:removeAnimation() |
|
| |
Removes the currently applied text animation from the text object.

|
|
| | | |
| |
Text:startAnimation() |
|
| |
Starts the currently applied text animation effect.

|
|
| | | |
| |
Text:stopAnimation() |
|
| |
Stops the currently applied animation effect. The animation can be restarted at any time either by using Text:startAnimation() or automatically when the text changes and the "restartOnChange" parameter is set to true.

|
|
| | | |
| |
IN & OUT TRANSITIONS |
|
| |
You can apply automated transitions to text objects to let them automatically fade in or out, for example -but also to play a certain animation effect each time a text changes. Imagine a score display that animates each time you add points to it. This catches the player's attention and makes your game even more attractive to the user. Or create a hidden text object for ingame messages which automatically shows up, fades in, waits a second, then fades out again -simply by applying a new text to it. Or create a typewriter- or console-style intro text that appears on screen char by char, including a typing sound per char.
Once you applied a transition effect to a text object, it plays automatically each time its text changes (to be more precise: each time it needs to be redrawn), but you can also start, stop or remove the effect at any time. You can also play it as a loop to create a continous text animation.
- With each effect, you can define an in-transition and an out-transition. You can define both or just one of them.
- In-transitions define what the chars or the text object do BEFORE they reach their assigned position (that has been calculated automatically).
- Out-transitions define what the chars or the text object do AFTER the chars reached their assigned position.
- Note that some properties such as InSound, AnimateFrom etc. start with a capitalized letter. This is a common convention for references to objects. Variables that hold numbers or booleans are written completely in lower case instead.
- You can apply one in- / out-transition effect per text object. If you apply a transition effect to a text object, the previous one will be automatically replaced.
Note: Deformations, animations and transitions should always be applied to a text after it has been set up completely and it's properties have been set already. This is because changing a text's properties may force the text to be redrawn which in turn would cause the animation, deformation or transition to restart.

|
|
| | | |
| |
Text:applyInOutTransition |
|
| |
Defines and applies a transition effect to a text object. You pass a table that contains all properties to define the transition effect.
| Text:applyInOutTransition(PropertyTable) |
| PropertyTable | (Table) A table containing properties to define the transition effect. |
MyText:applyInOutTransition(
{
-- EFFECT SETTINGS
hideCharsBefore = true,
hideCharsAfter = true,
startNow = true,
loop = false,
autoRemoveText = false,
restartOnChange = true,
-- IN TRANSITION
inDelay = 0,
inCharDelay = 40,
inMode = "LEFT_RIGHT",
InSound = MySound,
AnimateFrom = { xScale = 4.0, yScale = 4.0, time = 1000 },
-- OUT TRANSITION
outDelay = 3000,
outCharDelay = 40,
outMode = "RIGHT_LEFT",
OutSound = MySound,
AnimateTo = { xScale = 4.0, yScale = 4.0, time = 1000 }
} )
GENERAL EFFECT SETTINGS:
| hideCharsBefore | (Boolean) If set to true, the text will be hidden until the effect starts. |
| hideCharsAfter | (Boolean) If set to true, the text will be hidden when the effect finished. |
| startNow | (Boolean) If set to true, the effect starts immediately. It can also be started automatically on text change (restartOnChange = true) or manually using Text:startInOutTransition. |
| loop | (Boolean) If true, the transition plays as a loop (repeating as long as either the text object or the effect are removed). |
| autoRemoveText | (Boolean) If true, the text object will be deleted automatically when the effect finished. If doing so, you should not keep any references to it. |
| restartOnChange | (Boolean) If true, the effect starts automatically each time the text changes. |
| restoreOnComplete | (Boolean) When set to true, the text object will be reset to it's prior scale, rotation and position once the transition effect has ended. |
| CompleteListener | (Function) You can specify a listener function to be called when the transition effect finished. |
IN-TRANSITION SETTINGS:
| inDelay | (Number) Number of milliseconds to wait until the in-transition effect begins. |
| inCharDelay | (Number) If the effect was applied to each individual char (if inMode is not set to "ALL"), you can specify an animation delay (in milliseconds) between the chars which results in interesting effects. |
| inMode | (String) "LEFT_RIGHT"
applies the effect to each individual char, from left (first char) to right (last char), using the specified delays between each char. "RIGHT_LEFT"
applies the effect char by char, from right (last char) to left (first char). "RANDOM"
applies the effect to the individual chars in a random order. "ALL"
applies the effect to the text object at a whole, not to the individual chars. Use this for best performance or for transitions that do not require charwise animation. |
| InSound | (Sound Handle) Handle of a loaded sound. If the effect has been applied to the individual chars, the sound will be played for each char, otherwise it will be played once when the effect begins. | AnimateFrom | (Transition) A transition that defines what each char (or the whole text object) should do BEFORE they reach their desired positions. Check out Corona®'s transition reference to see what parameters can be used here. Note that you can NOT use onStart and onComplete listeners here since they are used internally by Text Candy. |
OUT-TRANSITION SETTINGS:
| outDelay | (Number) Number of milliseconds to wait after the in-transition has completed. |
| outCharDelay | (Number) If the effect was applied to each individual char (if outMode is not set to "ALL"), you can specify an animation delay (in milliseconds) between the chars which results in interesting effects. |
| outMode | (String) "LEFT_RIGHT"
applies the effect to each individual char, from left (first char) to right (last char), using the specified delays between each char. "RIGHT_LEFT"
applies the effect char by char, from right (last char) to left (first char). "RANDOM"
applies the effect to the individual chars in a random order. "ALL"
applies the effect to the text object at a whole, not to the individual chars. Use this for best performance or for transitions that do not require charwise animation. |
| OutSound | (Sound Handle) Handle of a loaded sound. If the effect has been applied to the individual chars, the sound will be played for each char, otherwise it will be played once when the effect begins. | AnimateTo | (Transition) A transition that defines what each char (or the whole text object) should do AFTER they reached their desired positions. Check out Corona®'s transition reference to see what parameters can be used here. Note that you can NOT use onStart and onComplete listeners here since they are used internally by Text Candy. |

|
|
| | | |
| |
Text:removeInOutTransition() |
|
| |
Removes the currently applied in- & out-transition effect from the text object.
| Text:removeInOutTransition() |

|
|
| | | |
| |
Text:startInOutTransition() |
|
| |
Starts the currently applied in- & out-transition effect.
| Text:startInOutTransition() |

|
|
| | | |
| |
Text:stopInOutTransition() |
|
| |
Stops the currently applied in- & out-transition effect.
| Text:stopInOutTransition() |

|
|
| | | |
| |
Text:transitionActive() |
|
| |
Returns true if an applied transition is in progress or false if the transition has been completed.
| Text:transitionActive() |
| Returns: | (Boolean) True if the applied transitions is currently running, otherwise false. |

|
|
| | | |
| |
OTHER COMMANDS |
|
| |
Useful miscellaneous commands.

|
|
| | | |
| |
CleanUp |
|
| |
Removes (deletes) all existing text objects, loaded character sets and any associated data.
Important note:
Don't forget to set your references to any text objects to "nil" after deleting them, otherwise the garbage collector can't remove the associated data.

|
|
| | | |
| |
DeleteText |
|
| |
Removes (deletes) a text object, its associated data and all child objects attached to the specified text.
Important note:
Don't forget to set your reference to the text object to "nil" after deleting the text object, otherwise the garbage collector can't remove the associated data.
| DeleteText() |
| TextHandle | (Display Object) Handle or reference to a text object. |

|
|
| | | |
| |
DeleteTexts |
|
| |
Removes (deletes) all existing text objects at once.
Important note:
Don't forget to set your references to any text objects to "nil" after deleting them, otherwise the garbage collector can't remove the associated data.

|
|
| | | |
| |
EnableDebug |
|
| |
Enables or disables console debugging messages. You should enable it during development and disable it in the final version of your game. Note that printing into the console window lowers the application's performance.

|
|
| | | |
|

 Particle Candy
Particle Candy
 Text Candy
Text Candy
 Widget Candy
Widget Candy

































































 originX = "LEFT", originY = "TOP".
originX = "LEFT", originY = "TOP". originX = "RIGHT", originY = "CENTER".
originX = "RIGHT", originY = "CENTER". originX = "CENTER", originY = "BOTTOM".
originX = "CENTER", originY = "BOTTOM".

