| |
INCLUDE THE LIBRARY |
|
| |
Place the library's .lua file in the directory of your project. Then, from within your main.lua file, include the library using the require command (just place the name of the library within the quotes, without the ".lua" extension) :
-- THIS BINDS THE LIBRARY TO THE LOCAL VAR 'GUI':
local GUI = require("lib_widget_candy")
-- YOU CAN ALSO BIND THE LIBRARY TO A GLOBAL VAR
-- THAT IS AVAILABLE THROUGHOUT YOUR ENTIRE CODE:
_G.GUI = require("lib_widget_candy")
The first method (local varname = require...) puts a reference to the library into a local variable. The second method (_G.varname = require...) uses a global variable to store a reference to the library, so it will be available throughout your entire code then (also from within external modules etc.). Therefore, we recommend the second method.
The best practice is to require the library ONCE, right on top of your main.lua file, and make it accessible throughout your entire code by storing a reference to it in a global variable.
You are then ready to go and can access the library's API like this:
_G.GUI.NewButton(...)
|
|
| | | |
| |
USING THEMES |
|
| |
 Widget Candy enables you to use "themes" to determine the look of your widgets. You can use as many different themes, as you like to. Even more, you can specify a different theme for each individual button, checkbox, slider etc.! Use as many themes, as you like to. You can even swap to another theme at any time! In most cases, however, you'll find yourself to use a single theme only that fits best to your app.
Widget Candy enables you to use "themes" to determine the look of your widgets. You can use as many different themes, as you like to. Even more, you can specify a different theme for each individual button, checkbox, slider etc.! Use as many themes, as you like to. You can even swap to another theme at any time! In most cases, however, you'll find yourself to use a single theme only that fits best to your app.
A theme is a set of files that include
- Settings file
A .lua file in your project's root directory where colors, text size etc. are defined.
- Theme images
A texture sheet that contains all the widget graphics (gfx_widgets.png) and a texture sheet that contains all icons to use (gfx_icons.png)
- Sound files
Some sound files that you'd like to use (button tap sounds etc.)
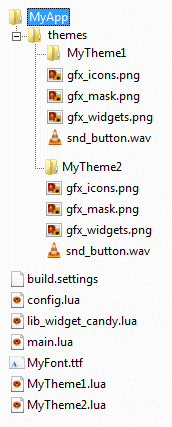
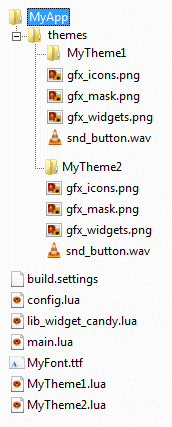
To keep everything as clean as possible, all files of a theme are placed in a seperate folder which has the same name as your theme. The only exception are the themes' settings files, those are placed directly in your project's main folder (external LUA files should always be placed in your project's root folder to avoid any path problems on certain devices).
The image shown above demonstrates how everything should look like. Here is a short description of the different files required for a theme and their purpose:
gfx_icon.png This is a single image sheet where all icons you want to use are placed on. The icons can be sized 32x32 pixels, so you'll able to place 64 different icons onto a 256x256 icon sheet, for example. If you create a button, for example, an want to use the first icon on the sheet to be displayed on the button, you simply set the button's .icon property to 1 (also see below, 'Creating Widgets'). It's as simple.
gfx_widgets.png This is an image sheet where all the graphics are collected used to draw all widgets. Yes, it only requires one single image to draw all kind of widgets! If you take a closer look on this image, you'll find that all widgets are made of different parts like upper left corner, upper right corner, left border, right border and so on. If you want to create an entire different looking, original theme -this is where to put your hands on. Collecting all widget parts in a single image makes it less time-consuming to customize the graphics to your needs. But even more important, it also makes efficient use of OpenGL acceleration and texture memory. The widget frames on this sheet are all of the same size, which is usually 40x40 pixels (or 80x80 pixels on a @2x hd texture).
gfx_mask.png This image is used for masking effects that are used with some of the widgets and should always be included. There is, however, no need to change it.
snd_button.wav Any sound files you'd like to use with your theme (such as button tap sounds etc.) are placed in a theme's folder as well. There is no need to use sounds at all, so sound files can also be omitted. However, using GUI sounds provide a more direct feedback to the user, so why not?
MyThemeName.lua Each file requires a settings file (LUA) that has the same name than the theme and it's regarding folder. Unlike all the other theme files, a theme's settings file is placed directly in your project's root file (where your main.lua is). Take a look into such a settings file and you will immediately see what you can customize here: text colors, text sizes, margins, specify the names of the sound files to be used etc. You will find that you can give a theme an entire different look just by customizing it's settings file, instead of tinkering with a theme's widgets texture image.
Okay, now you know what themes are. Here's how to load a theme into your app to use it with your widgets:
_G.GUI.LoadTheme("MyTheme1", "themes/MyTheme1/")
Just specify any (unique) name for the theme as the first parameter and the path to the theme's folder as the second one. That's all. This simply loads all theme data into memory, so this theme can be used at any time when you create a new widget (see below). You should only load and keep those themes in memory that you really want to use -otherwise you'd waste valuable memory on the device.
|
|
| | | |
| |
CREATING WIDGETS |
|
| |
You already included the library and loaded a theme into -so now you're ready to have fun with widgets. Here's how to create a simple button, for example:
_G.GUI.NewButton(
{
name = "MyButton1",
x = "right",
y = "auto",
width = "40%",
parentGroup = nil,
theme = "MyTheme1",
caption = "I am a button!",
textAlign = "center",
icon = 15,
onRelease = function() print("I was tapped!") end,
} )
Yes, creating widgets is as easy! Here is a short explanation of what we've done (please refer to the "Reference" section for a detailed explanation of all Widget Candy commands):
_G.GUI is the global variable where we put the Widget Candy library into, so we are able to access the library now using this variable from anywhere inside our code. By using the .NewButton() command, we create a new button widget. This command requires a table with properties (such as .x, .y, .caption etc.). Those properties determine how our button looks like, where it is placed on screen, it's text, text alignment, icon used and so on.
Themes Note the .theme property, for example (set to "MyTheme1" in the example above). This tells the button to use the theme you already loaded into. And voila, the button looks whatever MyTheme1 looks like. You can change the look of a widget at any time by specifying another theme name here and the button will immediately look entire different, depending on the theme.
Automatic Width & Height Also note that the .width property of the button is set to "40%", not an absolute number. Hugh? This is one of the most comfortable feature Widget Candy provides (along with automatic positioning): you can specifiy percentage values as a widgets width or height -and also to specify it's position, either on screen or within a window widget. If the widget is not placed within a parent group, those percentage values are calculated by the width and height of the screen, otherwise the content width of the parent group. Using percentage values is very handy when you place any widgets within window widgets. If a button is placed inside a window widget and it's width is set to "50%", the button's width will be automatically set to half of the window's width. There is no need to fiddle around with exact width, height, x or y values anymore!
|
|
| | | |
| |
CLEAN UP |
|
| |
Note:
Widget Candy is designed in a way that you usually do not need to store any widget handles. However, if you do so, do not forget to set all references to a widget to nil before removing that widget, otherwise it cannot be garbage collected and will reside in memory.
To remove any of your created widgets, unload any of your themes or to remove all existing widgets at once, simple use the following commands:
-- REMOVE A CERTAIN WIDGET:
local MyWidget = _G.GUI.NewButton(...)
MyWidget:destroy()
-- OR (NO NEED TO STORE A REFERENCE):
_G.GUI.GetHandle("MyWidgetName"):destroy()
-- REMOVE ALL WIDGETS:
_G.GUI.RemoveAllWidgets()
-- UNLOAD A THEME:
_G.GUI.UnloadTheme("MyThemeName")
|
|
| | | |
|

 Particle Candy
Particle Candy
 Widget Candy
Widget Candy

 Widget Candy enables you to use "themes" to determine the look of your widgets. You can use as many different themes, as you like to. Even more, you can specify a different theme for each individual button, checkbox, slider etc.! Use as many themes, as you like to. You can even swap to another theme at any time! In most cases, however, you'll find yourself to use a single theme only that fits best to your app.
Widget Candy enables you to use "themes" to determine the look of your widgets. You can use as many different themes, as you like to. Even more, you can specify a different theme for each individual button, checkbox, slider etc.! Use as many themes, as you like to. You can even swap to another theme at any time! In most cases, however, you'll find yourself to use a single theme only that fits best to your app.